ExtJs布局之border
本文共 1336 字,大约阅读时间需要 4 分钟。
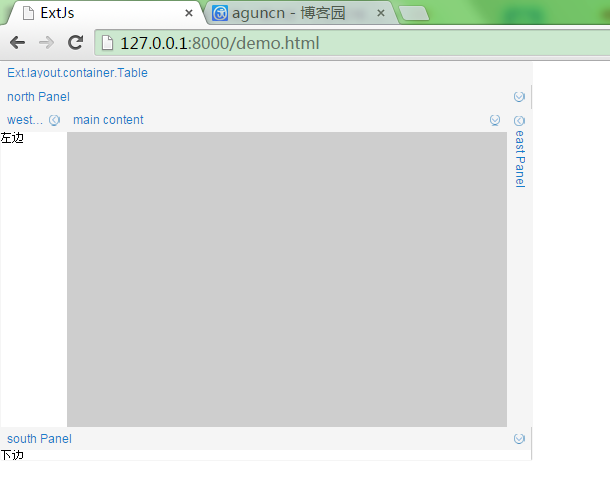
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <! DOCTYPE html> < html > < head > < title >ExtJs</ title > < meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> < link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css"> < script type="text/javascript" src="ExtJs/ext-all.js"></ script > < script type="text/javascript" src="ExtJs/bootstrap.js"></ script > < script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></ script > < script type="text/javascript"> Ext.onReady(function() { Ext.create('Ext.panel.Panel',{ title: 'Ext.layout.container.Table', frame: true, height: 600, width: 800, renderTo: Ext.getBody(), defaults: { collapsible: true }, layout: 'border', items: [{ title: 'north Panel', height: 50, html: '上边', region: 'north' },{ title: 'south Panel', height: 50, html: '下边', region: 'south' },{ title: 'west Panel', width: 100, html: '左边', region: 'west' },{ title: 'east Panel', width: 100, html: '右边', region: 'east' },{ title: 'main content', html: '中间', region: 'center' }] }); }); </ script > </ head > < body > < div id='form'></ div > < div id='form1'></ div > </ body > </ html > |

转载地址:http://vwdel.baihongyu.com/
你可能感兴趣的文章
SVN太旧,要更新问题
查看>>
temp
查看>>
使用 Acegi 保护 Java 应用程序
查看>>
JAVA读、写EXCEL文件
查看>>
WEB控件没有什么所谓好不好,而是用得好不好
查看>>
数缘社区上对libtom的介绍,贴过来先
查看>>
Emacs 的版本控制功能
查看>>
理解Android的手势识别
查看>>
android 渐变展示启动屏
查看>>
教你手工mysql拆库
查看>>
基于html5 localStorage , web SQL, websocket的简单聊天程序
查看>>
cocos2d_android 瞬间动作
查看>>
docker中如何制作自己的基础镜像
查看>>
Android 设置 横屏 竖屏
查看>>
Weblogic魔法堂:AdminServer.lok被锁导致启动、关闭域失败
查看>>
最简单的php导出excel文件方法
查看>>
JAVA classpath jar问题[zz]
查看>>
树莓派(Raspberry Pi)搭建简单的lamp服务
查看>>
监测uitableview 向上滑动和向下滑动的事件
查看>>
Manacher算法 - 求最长回文串的利器
查看>>